Many Amazon sellers establish Shopify mainly to make a official website for themselves or guide them to Amazon to deal with them. They do not want users to deal directly on Shopify. So how do you do this? Will it be complicated?
There are about 2 methods. One is the simplest and most simple direct use of the APP application of the Shopify market. The second method is to modify the code. This is not difficult to understand. Essence
Recommended a few of the SHOPIFY market plug -in that can be used to buy users to buy on your platform:
\u0026 nbsp;
Click to enter the Chinese SHOPIFY official website for free registration and use Shopify
Method 1: Use Spreadr APP (charging, $ 5 a month)
Show Amazon products that show supplementary product catalogs in the Shopify store, and earn by buying and earning it by buying. Get commission. You can also buy commissions from the visitors and all the products you visit, not just the product you show.

You can search the Amazon product introduction directly in the application, you don't need to upload the product yourself 
In addition to the Amazon link, You can also get an additional alliance income. This requires registering the Amazon Alliance
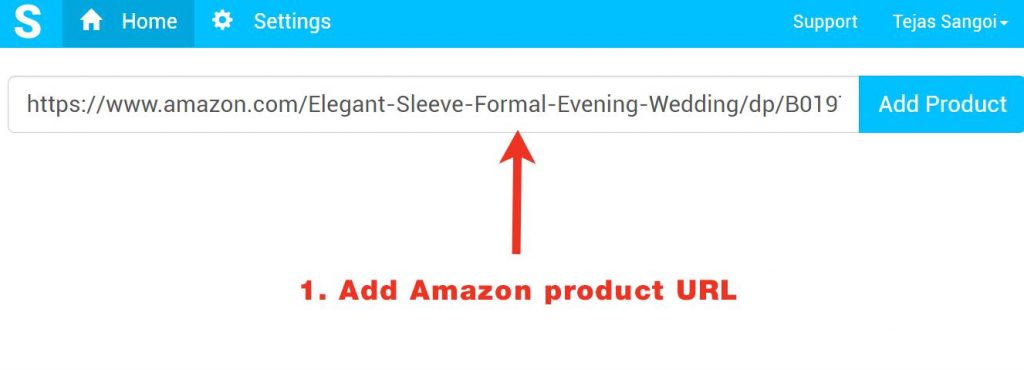
Quick and easy product introduction \u0026#8211; just paste the Amazon product URL into the instrument board, and then click \"Add\". We use the official Amazon API to extract product information and insert it into the Shopify store.
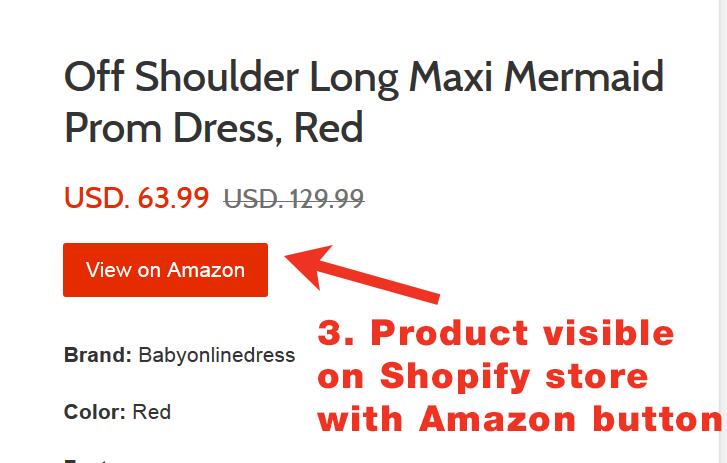
Unanimous store UI \u0026#8211; Amazon products will be displayed in the same appearance as the store. The \"Add to the Shopping Cart\" button will be replaced with the \"View on Amazon\" button.
Custom product information \u0026#8211; Custom product name, description and other detailed information after importing products from Amazon.
The real product page \u0026#8211; each product in the store has its own capture, indexed URL.
Local storage product images \u0026#8211; All product images are stored on the Shopify website, allowing them to adjust the size, optimize, quickly display, fixed on Pinterest and by Google to prepare indexes.
Local storage product data \u0026#8211; All product data are stored in Shopify's website database to ensure fast loading and always access.
Primitive Member Links \u0026#8211; Alliance links provided by the Amazon Alliance Network to increase speed and protect your privacy. No intermediate people are heavy or tracked!
Flexible buttons \u0026#8211; you can display \"Add to Shopping Cars\" and \"View on Amazon\" button on the same product page.
Automatic update \u0026#8211; Enable automatic synchronization to allow SPREADR to automatically update the price and availability of the product to match Amazon, so that your inventory and price will always be the latest.
Inlet import of \u0026#8211; provides a list of Amazon products, just click a few times to import it into the Shopify store. Thousands of products can be imported within a few minutes to save you a lot of time and energy.
\u0026 nbsp;
Method 2: Modify the code yourself
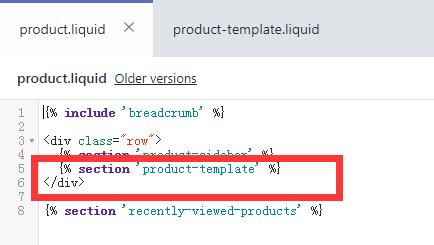
This will be different according to different templates. You need to find the product in the template code. The liquid page, and then look at it if there is no content, so it is generally in the section. Find the corresponding shopping page code based on the code embedded in the page.

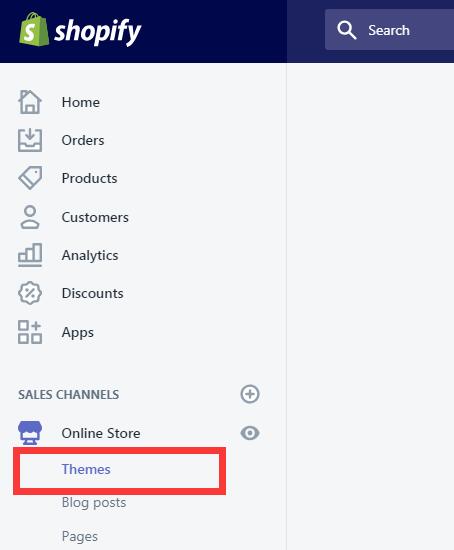
Find the theme button on the left and click to enter 
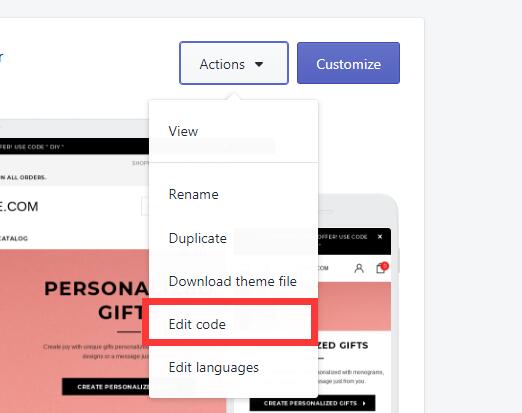
Select the editing code. Because different templates will be different, the nature is the same. , Let's take this hottest template as an example

If you see { % section \u0026#8216; Product-Template \u0026#8217; Sub-page, you can click on the left side to find it after you find it 
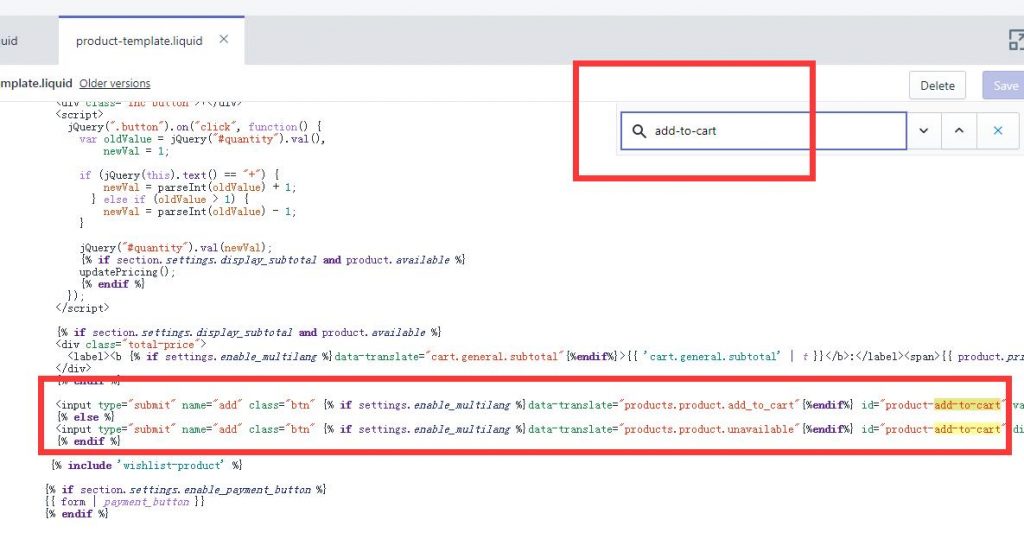
Search \"add-to-cart\" here, you can delete these two lines, and then replace it with others. For example: \u0026 lt; a href \u003d \u0026#8221; {{Product.variants.firs.barcoad}} \u0026#8221; \u0026 lt; IMG SRC \u003d \u0026#8221; ; This can be
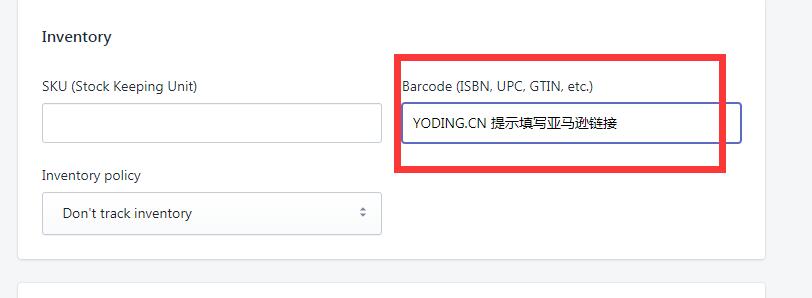
As for how to fill in the product link when uploading the product?

If you just want to fill in the asin code, then you need to change the place where the front template modification is changed to \u0026 lt; a href \u003d \u0026#8221; https: // www. [123 123 ] Amazon.com /dp/{{Product.variants.first.barcoad}} \u0026#8221; \u0026 lt; IMG Src \u003d \u0026#8221; Image path \u0026#8221;/\u0026 gt; \u0026 lt;/a \u0026 gt; The default American station here, you can modify it yourself as needed.
\u0026 nbsp;
\u0026 nbsp;